Học HTML và CSS không khó, chỉ với một chút kiến thức về HTML và CSS, cũng đã phần nào tạo ra sự khác biệt lớn trong sự nghiệp của bạn. Có rất nhiều lý do để bạn học HTML và CSS. Khoá học lập trình HTML/CSS online học những gì và bạn được gì? Cùng CodeGym Online tìm hiểu những thông tin tại bài viết này nhé!
Nội dung
HTML & CSS là gì?
HTML (HyperText Markup Language) là ngôn ngữ đánh dấu siêu văn bản của web. Nó cung cấp cấu trúc nội dung và ý nghĩa bằng cách xác định nội dung đó (như văn bản hoặc hình ảnh). HTML thường đi với kèm với CSS và các ngôn ngữ khác để thiết kế các trang web mạnh mẽ và hiệu quả.
Vậy CSS là gì? CSS (Cascading Style Sheets) là ngôn ngữ trình bày được dùng để tạo kiểu cho sự xuất hiện của nội dung sử dụng được viết bằng HTML. Ví dụ như phông chữ hoặc màu sắc.

Theo quy định, HTML sẽ luôn đại diện cho nội dung và CSS sẽ luôn thể hiện sự xuất hiện của nội dung đó. Và CSS không nên được viết bên trong một tài liệu HTML và ngược lại.
TẢI NGAY: TỔNG HỢP KHOÁ HỌC LẬP TRÌNH ONLINE MIỄN PHÍ
4 lý do bạn nên học HTML/CSS
Kỹ năng HTML/CSS sẽ mang đến cho bạn rất nhiều lợi ích trên con đường phát triển sự nghiệp lập trình viên. Dưới đây là 4 lý do hàng đầu để giải thích tại sao bạn nên đăng ký các khóa học lập trình HTML/CSS online:
1. Xây dựng các trang đích riêng theo cách bạn muốn
Ngôn ngữ HTML/CSS giúp bạn có thể chèn hình ảnh thu hút, các văn bản hấp dẫn hay những video quảng cáo, nút kêu gọi hành động …. trên trang đích. Điều này giúp bạn dễ dàng có cơ hội để bạn tiếp cận và tương tác với nhiều khách hàng tiềm năng hơn.
Xem thêm: Khoá học trở thành lập trình viên Front-end trong 9 tháng
2. Dễ học – dễ tiếp cận
Đây là 2 là ngôn ngữ lập trình dễ học nhất. Bạn chỉ cần vài ngày để tìm hiểu các kiến thức cơ bản về HTML & CSS. Sau đó thực hành, thời gian sau bạn có thể dễ dàng tạo một trang web đơn giản.
Khi mình tự tạo được một trang web, cho dù nó không được quá hấp dẫn hay đẹp mắt. Nhưng nó sẽ là thứ giúp bạn tự tin hơn và thúc đẩy bạn tìm hiểu các kiến thức nâng cao về 2 ngôn ngữ này.
3. Dễ dàng làm việc với các Developer
Có kiến thức và kỹ năng về HTML/CSS sẽ giúp bạn làm việc chặt chẽ hơn với các Developer trong team. Tạo ra nhiều hiệu quả trong công việc. Ngoài ra, Developer làm việc với bạn có thể truyền đạt ý tưởng và quan điểm của họ với bạn một cách dễ dàng và nhanh chóng.
4. Có được kỹ năng phân tích bố cục và định dạng các trang web khác
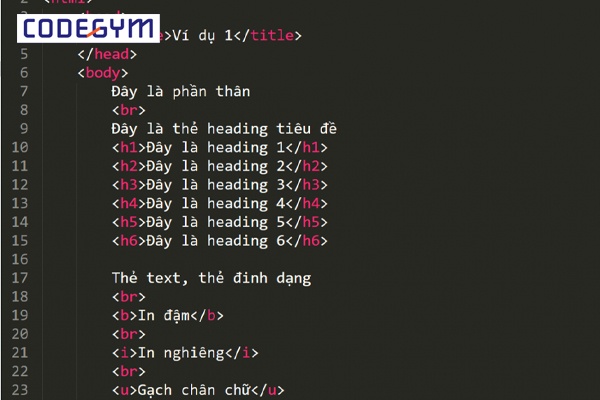
Để phân tích các trang web và kiểm tra mã nguồn, bạn có thể nhấp chuột phải và nhấn vào tùy chọn “View Page Source” để xem mã cơ bản. Tuy nhiên, khi bạn đã có kiến thức cơ bản về HTML/CSS bạn có thể hiểu được phần nào từ tab ‘View Page Source’.
Khóa học lập trình HTML/CSS Online
Bạn đang là sinh viên CNTT nhưng tư duy lập trình yếu, chưa có định hướng học tập, định hướng công việc rõ ràng. Hay bạn là người đi làm nhưng muốn chuyển nghề hay bạn đang là lập trình viên Back – end muốn bổ sung kiến thức và kỹ năng thiết kế website. Bạn hoàn toàn có thể tham khảo ngay khóa học lập trình HTML/CSS Online.
Bất kể bạn là ai? Chỉ cần bạn có đam mê học lập trình đều có thể tham gia khóa học. Kiến thức của khóa học được xây dựng theo lộ trình bài bản từ đội ngũ chuyên gia dày dặn kinh nghiệm. Bạn có thể đăng ký và tham gia học bất cứ đâu chỉ với 37k/giờ học. Đến với CodeGym Online bạn được giảng viên kèm cặp, hướng dẫn 100% trong thời gian học cho từng cá nhân.
Ngoài ra, đội ngũ giảng viên sẵn sàng giải đáp, hỗ trợ bạn 24/24h ngoài giờ học. CodeGym Online cam kết học viên có thể học lại miễn phí nếu không đạt chất lượng đầu ra. Người học sẽ được hỗ trợ giới thiệu việc làm ngay tại các doanh nghiệp khi hoàn thiện khoá học.
Tổng kết
Mong rằng những kiến thức mà chúng tôi chia sẻ mang lại nhiều giá trị đến với bạn đọc. Hãy liên hệ với chúng tôi qua hotline: 0985 481 005 hoặc để lại comment để được hỗ trợ tư vấn nhé! Chúc bạn thành công!







0 Lời bình
Trackbacks/Pingbacks