Với những bạn vừa bước chân vào con đường lập trình web thì HTML sẽ là ngôn ngữ đầu tiên bạn cần quan tâm. Bài viết sau đây sẽ giúp bạn đọc hiểu rõ về HTML và hướng dẫn bạn lộ trình học lập trình HTML cơ bản nhất.
Nội dung
1. HTML là gì ?
HTML – HyperText Markup Language (ngôn ngữ đánh dấu siêu văn bản) dùng để tạo ra những trang web; nội dung mà chúng ta nhìn thấy trên các trang web như: văn bản, hình ảnh; video, âm thanh,…
Người ta thường dùng ngôn ngữ HTML trong việc phân chia những đoạn văn; links, heading, blockquotes,… Nội dung tiếp theo sẽ giúp bạn đọc hiểu được cách thức hoạt động và các bước học lập trình HTML cơ bản.

HTML thường trong việc phân chia đoạn văn, links,…
2. HTML hoạt động như thế nào?
Ngôn ngữ HTML bao gồm một loạt những mã được các quản trị viên website nhập vào một tệp văn bản (tag). Một HTML Document sau khi hoàn thiện sẽ được lưu dưới dạng đuôi .htm hoặc .html.
Những file này sẽ được những các duyệt web như Internet Explorer, Google Chrome; Safari đọc hiểu nội dung. Sau đó chuyển chúng sang dạng văn bản hiển thị để người dùng xem được.
>>> Xem thêm: NÂNG TRÌNH HTML/CSS VỚI KHÓA HỌC ONLINE MIỄN PHÍ
3. Ưu nhược điểm khi học lập trình HTML cơ bản
Đa phần những công nghệ mới hay ngôn ngữ đều có ưu và nhược điểm riêng. HTML cũng không ngoại lệ. Để học lập trình HTML cơ bản; dễ hiểu bạn cần nắm rõ các ưu nhược điểm của ngôn ngữ này.
Ưu điểm
- Vì được ra đời từ lâu nên nguồn tài nguyên hỗ trợ cho HTML vô cùng khổng lồ. Hiện nay, HTML đang ngày càng phát triển rộng lớn trên cả thế giới.
- HTML chạy tương đối mượt trên hầu hết các trình duyệt phổ biến: Cốc Cốc, Chrome, FireFox,…
- Mã nguồn HTML sử dụng là mã nguồn mở và chúng ta có thể sử dụng hoàn toàn miễn phí.

Nguồn tài nguyên hỗ trợ cho HTML vô cùng khổng lồ
- Quá trình học HTML tương đối dễ hiểu nên hầu hết tất cả mọi người điều có thể tiếp thu kiến thức về HTML. Bạn có thể bắt đầu bằng những khóa học lập trình HTML cơ bản.
- Ngôn ngữ HTML được quy định theo một tiêu chuẩn nhất định, do vậy việc backup sẽ trở nên đồng nhất bởi HTML được vận hành từ World Wide Web Consortium (W3C).
- HTML tích hợp được với nhiều loại ngôn ngữ backend như: PHP, Java, NodeJs, Ruby,… tạo thành một website hoàn chỉnh đầy đủ mọi tính năng.
>>> Xem thêm: Hướng dẫn tự học lập trình HTML cơ bản bắt đầu từ đâu
Nhược điểm của học lập trình HTML cơ bản
- Nhược điểm lớn nhất của HTML là chỉ có thể tồn tại ở các trang web tĩnh. Đây là các trang web chỉ hiển thị thông tin và không có sự tương tác với người dùng.
- Ngôn ngữ này không có khả năng tạo ra sự riêng biệt, mới mẻ cho người dùng bởi vì nó chỉ thực thi những thứ logic và có cấu trúc nhất định.
- Hiện nay, một số trình duyệt cũ không thể render được các tag mới trong HTML5. Ngoài ra, một số trình duyệt vẫn còn chậm trong việc hỗ trợ các tính năng mới của HTML.
4. Một số thuật ngữ HTML thường gặp
HTML có nhiều thuật ngữ khác nhau mà bạn cần hiểu để có thể sử dụng ngôn ngữ này một cách dễ dàng và thuận lợi. Vì vậy, bạn hãy thêm những thuật ngữ sau đây vào quá trình học lập trình HTML cơ bản của mình nhé!
Elements
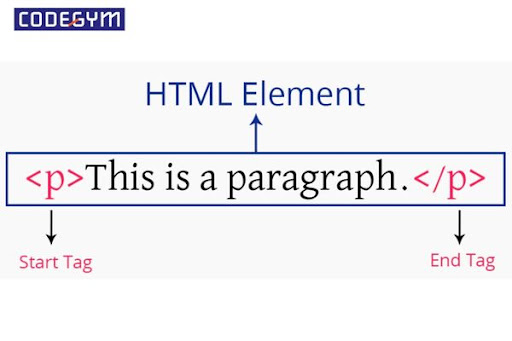
Elements được biết đến là những chỉ định được dùng để xác định nội dung, các đối tượng trong website. Trong HTML, Elements được xác định và bao quanh bởi dấu ngoặc <>. Cụ thể, các yếu tố được sử dụng phổ biến như đoạn văn là <p>, những cấp độ tiêu đề từ <h1> đến <h6>, danh sách bao gồm <a>, <span>, <strong> hay <em>,…

Trong HTML, Elements được xác định và bao quanh bởi dấu ngoặc <>
Đây là một Elements được bao quanh bởi những dấu ngoặc < >; được gọi là các thẻ. Ví dụ thẻ mở là dấu hiệu nhận biết sự bắt đầu của một Element chẳng hạn như <div>. Thẻ đóng thì được đánh dấu vào cuối của một Element, hình thức là dấu ngoặc nhỏ + dấu chéo + dấu ngoặc lớn chẳng hạn như </div>. Nội dung giữa thẻ mở và thẻ đóng chính là nội dung của Element.
Attributes
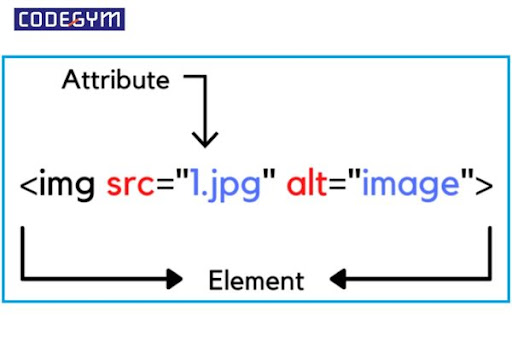
Attributes được biết đến là một thuộc tính được dùng nhằm cung cấp những thông tin bổ sung cho một Element. Các Attributes sẽ bao gồm tên, giá trị và được xác định sau tên của một thành phần được xuất hiện trong thẻ mở. Định dạng của Attributes bao gồm: tên thuộc tính + dấu bằng + giá trị thuộc tính được trích dẫn.

Ví dụ về Attributes trong HTML
5. Học lập trình HTML ở đâu hiệu quả?
Bạn muốn thiết kế website nhưng không biết bắt đầu từ đâu? Khóa học lập trình HTML cơ bản của CodeGym Online sẽ giúp bạn đạt được các kiến thức cơ bản về HTML; cũng như các bước đầu tiên xây dựng kỹ năng thiết kế website.
Khóa học tại CodeGym Online sẽ cung cấp những kiến thức đầy đủ, dễ hiểu nhất để bạn tiếp cận HTML một cách dễ dàng. Điển hình là các thông tin về tổng quan về lập trình Web, cấu trúc và các thẻ HTML cơ bản, cơ bản về CSS, CSS Layout, sử dụng Images, Fonts, Forms, tạo một trang web đơn giản.

Khóa học tại CodeGym Online sẽ cung cấp những kiến thức đầy đủ về HTML
>>> Xem thêm: HỌC HTML/CSS CĂN BẢN – LÀM CHỦ KỸ NĂNG XÂY DỰNG WEBSITE CHỈ TRONG 2,5 THÁNG
Ngoài việc cung cấp các khóa học theo phương pháp thông thường, CodeGym còn sử dụng phương pháp học từ xa để bạn có thể học tập bất cứ đâu. Bên cạnh những kiến thức hữu ích, bạn còn có thể tiết kiệm thời gian; tiết kiệm được chi phí đi lại mà vẫn được hỗ trợ giảng dạy bất cứ lúc nào. Nếu bạn đang tìm kiếm khóa học lập trình HTML cơ bản, tham khảo ngay các khóa học tại CodeGym nhé!
Trên đây là những chia sẻ về HTML cũng như khóa học lập trình HTML cơ bản đến nâng cao của CodeGym. Hy vọng bài viết sẽ hữu ích và giúp bạn đọc có cái nhìn tổng quan hơn về HTML.




0 Lời bình